Vizitato
Vizitator
 |  Subiect: Tutorial - Vertical Menu - Meniu Animat Subiect: Tutorial - Vertical Menu - Meniu Animat  Mar Aug 18, 2009 7:20 pm Mar Aug 18, 2009 7:20 pm | |
| Vertical Menu - Meniu Animat
Model: Acest script poate fi adaugat in: Acest script poate fi adaugat in:
*** WIDGET
Panou de administrare => Module => Portal & Widget-uri => Gestiunea widget-urilor forumului
*** PORTAL
Panou de administrare => Module => Portal & Widget-uri => Configurarea portalului
*** MESAJ PE PAGINA DE START
Panou de administrare => Afisare => Pagina de start => Generalitati => Mesaj pe pagina de start
Pentru a creea acest meniu aveţi nevoie de imagini ca în modelul de mai jos (sub fiecare imagine este notat numele care trebuie să-l daţi butonului). - Cod:
-
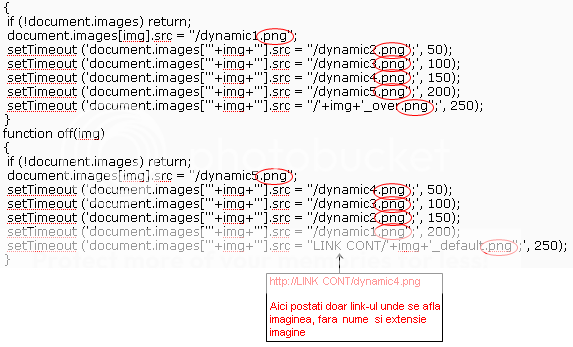
<head><SCRIPT language=javascript>
function on(img)
{
if (!document.images) return;
document.images[img].src = "/dynamic1.png";
setTimeout ('document.images["'+img+'"].src = "/dynamic2.png";', 50);
setTimeout ('document.images["'+img+'"].src = "/dynamic3.png";', 100);
setTimeout ('document.images["'+img+'"].src = "/dynamic4.png";', 150);
setTimeout ('document.images["'+img+'"].src = "/dynamic5.png";', 200);
setTimeout ('document.images["'+img+'"].src = "LINK CONT/'+img+'_over.png";', 250);
}
function off(img)
{
if (!document.images) return;
document.images[img].src = "/dynamic5.png";
setTimeout ('document.images["'+img+'"].src = "/dynamic4.png";', 50);
setTimeout ('document.images["'+img+'"].src = "/dynamic3.png";', 100);
setTimeout ('document.images["'+img+'"].src = "/dynamic2.png";', 150);
setTimeout ('document.images["'+img+'"].src = "/dynamic1.png";', 200);
setTimeout ('document.images["'+img+'"].src = "/'+img+'_default.png";', 250);
}
</SCRIPT>
<script language="javascript">
var imgslist = new Array(
"/dynamic1.png",
"/dynamic2.png",
"/dynamic3.png",
"/dynamic4.png",
"/dynamic5.png",
"/image1_over.png",
"/image2_over.png",
"/image3_over.png",
"/image4_over.png",
"/image5_over.png",
"/image6_over.png"
);
var imgs=new Array();
if (document.images)
for (x=0; x<imgslist.length; x++)
{imgs[x]=new Image(); imgs[x].src = imgslist[x];}
</script></head>
<body><table bgcolor="#FFFFFF" border="0" cellpadding="0" cellspacing="0" bordercolor="#FFFFFF">
<tbody>
<tr>
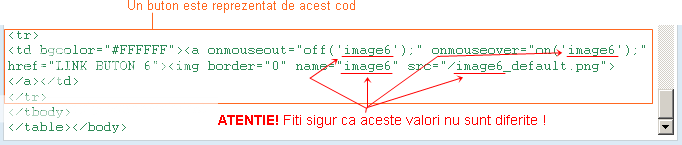
<td bgcolor="#FFFFFF"><a onmouseout="off('image1');" onmouseover="on('image1');" href="LINK BUTON 1"><img border="0" name="image1" src="/image1_default.png"></a></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><a onmouseout="off('image2');" onmouseover="on('image2');" href="LINK BUTON 2"><img border="0" name="image2" src="/image2_default.png"></a></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><a onmouseout="off('image3');" onmouseover="on('image3');" href="LINK BUTON 3"><img border="0" name="image3" src="/image3_default.png"></a></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><a onmouseout="off('image4');" onmouseover="on('image4');" href="LINK BUTON 4"><img border="0" name="image4" src="/image4_default.png"></a></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><a onmouseout="off('image5');" onmouseover="on('image5');" href="LINK BUTON 5"><img border="0" name="image5" src="/image5_default.png"></a></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><a onmouseout="off('image6');" onmouseover="on('image6');" href="LINK BUTON 6"><img border="0" name="image6" src="/image6_default.png"></a></td>
</tr>
</tbody>
</table></body> Înlocuiţi /dynamic1.png, /dynamic2.png ... /dynamic5.png, /image1_over.png, /image2_over.png ... /image6_over.png, /image1_default.png, /image2_default.png ... /image6_default.png cu link-urile imaginilor.
ATENŢIE !  |
|


